我有兴趣动态修改具有透明背景的图像,并使用 CSS 实现。
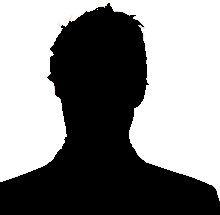
我真正需要的是创建一种轮廓,以便所有非透明像素都应用颜色。在这种情况下,黑色。
之前和之后应该是这样的:
请注意,两张图片都有透明背景。
有没有一种方法可以使用 CSS 来执行此操作?
如果没有,是否有一种简单的方法可以在客户端的网页上下文中生成剪影并在两个图像之间切换?可以假定现代浏览器。
非常感谢任何形式的帮助。
最佳答案
使用 webkit 过滤器可以实现这样的效果:
img {
-webkit-filter: grayscale(100%);
-webkit-filter: contrast(0%);
-webkit-filter: brightness(0%);
}
img:hover {
-webkit-filter: grayscale(0%);
-webkit-filter: contrast(100%);
-webkit-filter: brightness(100%);
}
和一个 jsfiddle 来演示:http://jsfiddle.net/7Ljcgj79/
请注意 this method won't be support on all browsers .要支持 IE,您可以将其设置为 background-image并在悬停时更改它。
使用两张图片以获得更好的浏览器兼容性
如果您愿意使用两张图片,只需在 hover 上交换图片,就可以通过更广泛的浏览器支持实现相同的效果。 .像这样:
div {
height: 400px;
width: 400px;
background-image: url('http://i.stack.imgur.com/Pmz7l.png');
background-repeat: no-repeat;
}
div:hover {
background-image: url('http://i.stack.imgur.com/gZw5u.png');
}
还有一个更新的 fiddle :http://jsfiddle.net/7Ljcgj79/2/
支持所有颜色的改进示例
我已经有一段时间没有访问这篇文章了,现在我肯定可以改进它(我所要做的就是将亮度设置为 0%,没有其他必要的,实际上没有任何效果)。不过,我想给出更新的答案以回应评论。这个解决方案需要更多的工作,但支持所有颜色,而不仅仅是黑色!以下是重要的部分:
HTML
<svg>
<filter id="monochrome" color-interpolation-filters="sRGB">
<!-- change last value of first row to r/255 -->
<!-- change last value of second row to g/255 -->
<!-- change last value of third row to b/255 -->
<feColorMatrix type="matrix"
values="0 0 0 0 0.6588
0 0 0 0 0.4745
0 0 0 0 0.1686
0 0 0 1 0" />
</filter>
</svg>
CSS
img {
-webkit-filter: url(#monochrome);
filter: url(#monochrome);
}
img:hover {
filter: none;
}
还有一个更新的 fiddle :http://jsfiddle.net/7Ljcgj79/16/
此技术利用了 <fecolormatrix> ,基本上是定义您自己的过滤器的高级功能。我在这里所做的是将所有颜色 channel 调低为零(前四列全部为零),然后向它们添加我需要的常量值(这是最后一列)。确保在您的 <filter>标签有 type="matrix"并且在你的 <fecolormatrix>设置 color-interpolation-filters="sRGB"否则它会以不同的方式解释您的矩阵。
如果您想了解更多信息,这些帖子非常有帮助:https://alistapart.com/article/finessing-fecolormatrix和 https://css-tricks.com/color-filters-can-turn-your-gray-skies-blue/
关于image - 用CSS覆盖图像的非透明区域,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32770808/