我在我的网站上使用了一个 JQuery DatePicker 元素。但是,我无法在顶部看到月份两侧显示的小箭头。该区域是可点击的,我可以通过点击该区域来浏览月份。但它实际上是空白的,没有看到箭头。
例如:'<'2013 年 7 月'>'
我在JQuery Dialog Control的关闭按钮中遇到了类似的问题。在这里,关闭按钮图像,如 --> 'X',不会出现在右上角。但是单击该区域会关闭对话框。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" href="styles/jquery-ui.css" />
<script language="javascript" type="text/javascript" src="js/jquery.js" ></script>
<script language="javascript" type="text/javascript" src="js/jquery-ui.js"></script>
</head>
这是包含文件的顺序。以下是我所指的链接。我已使用此链接上发布的 css 文件进行下载。
http://jqueryui.com/datepicker/#default
请帮忙。
最佳答案
问题似乎是图像文件相对于 CSS 文件的位置。 jQuery UI CSS 表引用了 UI 中使用的各种图像文件。您应该将所有文件保存在 CSS 文件夹中并从那里引用它们。尽管我发现您可以根据需要移动这些 CSS 文件夹。这是我使用多个 jQuery UI 主题的网站。
我的目录列表:

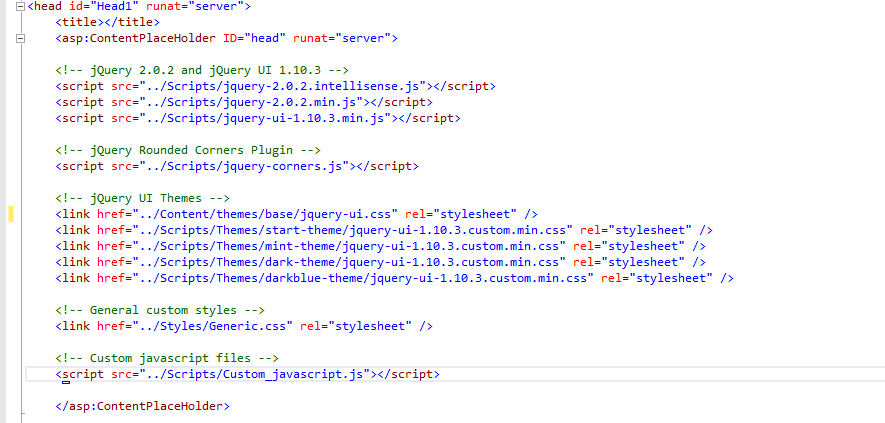
这里是我的代码中的引用:

我在 ASP.NET 中编码,所以忽略内容占位符标签。
*还要记住... 您在我的目录列表中看到的每个主题文件夹(例如,“dark-theme”)都是在您使用 jQuery's Custom Themeroller 时在“CSS”文件夹中创建的子文件夹。 .如果您使用默认的 jQuery 库,我相信图像文件夹和 CSS 文件直接位于“CSS”文件夹中。**
奖金信息: 使用 jQuery Themeroller 时,它们允许您通过使用它们的“CSS 范围”标签来使用多个主题。您可以通过在提供的文本框中键入所需的类名来使用此功能(类必须以句点为前缀,例如在 jQuery 选择器中)。如果您使用多个主题,您只需要调用一次 jQuery,然后引用每个必要的 CSS 文件。这就是我在我的示例中所做的,这就是为什么它在完成时看起来可能比您的稍微复杂一些。
关于JQuery UI 元素的图像未显示,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/17449396/