我正在 build a website并主要在 Chrome 上测试它,间歇性地检查它是否仍然可以在 Firefox 上运行。
我认为,由于 Chrome 和 Safari 都在 WebKit 上运行,因此它们会呈现相同的网站。但事实并非如此。
我在 Safari 上检查该网站,我注意到我的菜单栏使用了一个无序列表和 column-count(-moz- 和 -webkit- 具有相同的值),并注意到列的填充之间存在差异。
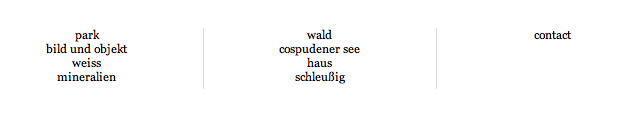
Chrome 似乎均匀地填充列,而 Safari 只是一列一列地填充。下面的图片说明了这一点。
Chrome 渲染:

Safari 呈现:

我非常喜欢 Chrome 呈现列的方式,所以我想知道是否有一种方法可以强制 Safari 以这种方式呈现网站,可能根本不改变 html 布局。
注意:Firefox 的呈现方式与 Chrome 相同,无需修复。我不是为 IE 开发,所以我不知道它是如何呈现的。
最佳答案
我遇到了同样的问题,但 min-height 不起作用。我在 Bootstrap .col-md-12 容器上设置了列数,这对我来说是个问题。
我添加了一个带有所需类的子 div,它运行良好
关于css - 为什么 Safari 以不同方式呈现 CSS 多列布局?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/14148078/