是否有任何有用的技术可以减少 CSS 文件中常量的重复?
(例如,一堆不同的选择器都应该应用相同的颜色或相同的字体大小)?
最佳答案
最近,variables have been added符合官方 CSS 规范。
变量允许你做这样的事情:
body, html {
margin: 0;
height: 100%;
}
.theme-default {
--page-background-color: #cec;
--page-color: #333;
--button-border-width: 1px;
--button-border-color: #333;
--button-background-color: #f55;
--button-color: #fff;
--gutter-width: 1em;
float: left;
height: 100%;
width: 100%;
background-color: var(--page-background-color);
color: var(--page-color);
}
button {
background-color: var(--button-background-color);
color: var(--button-color);
border-color: var(--button-border-color);
border-width: var(--button-border-width);
}
.pad-box {
padding: var(--gutter-width);
}<div class="theme-default">
<div class="pad-box">
<p>
This is a test
</p>
<button>
Themed button
</button>
</div>
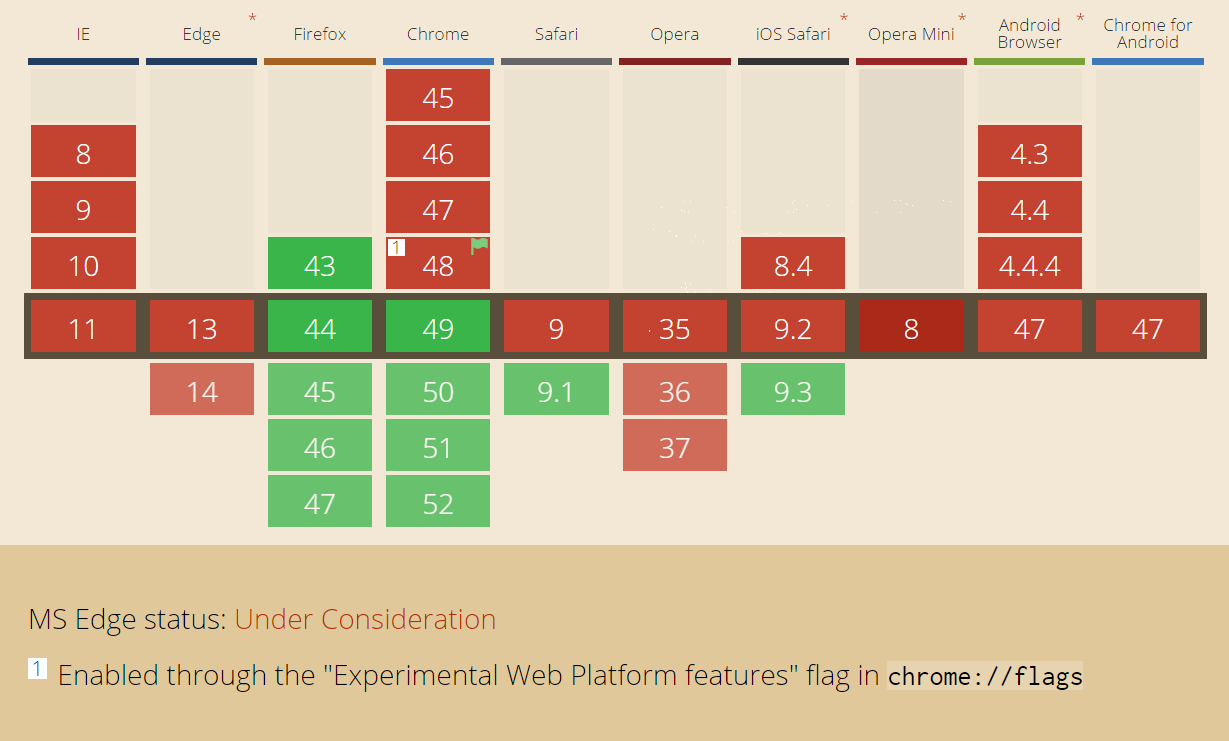
</div>不幸的是,浏览器支持仍然很差。 According to CanIUse ,今天(2016 年 3 月 9 日)支持此功能的唯一浏览器是 Firefox 43+、Chrome 49+、Safari 9.1+ 和 iOS Safari 9.3+:
备选方案:
在 CSS 变量得到广泛支持之前,您可以考虑使用像 Less 这样的 CSS 预处理器语言。或 Sass .
CSS 预处理器不仅允许您使用变量,而且几乎允许您使用编程语言做任何您能做的事情。
例如,在 Sass 中,您可以创建这样的函数:
@function exponent($base, $exponent) {
$value: $base;
@if $exponent > 1 {
@for $i from 2 through $exponent {
$value: $value * $base;
}
}
@if $exponent < 1 {
@for $i from 0 through -$exponent {
$value: $value / $base;
}
}
@return $value;
}
关于html - 避免在 CSS 中重复常量,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30170/