编辑:试图实现与 this 相反的结果.
(而不是在两侧设置 2 个固定宽度的 div,在中间设置一个宽度可变的 div,
我正在尝试在两侧设置 2 个宽度可变的 div,在中间设置一个宽度的 div居中)
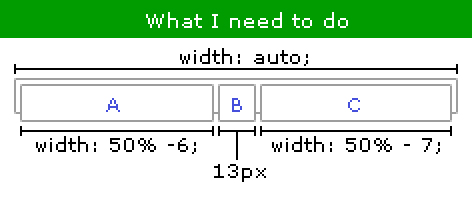
我有 3 个 div:A、B 和 C。
B 需要位于 A 和 C 之间。

我目前所做的与上面发生的事情非常相符。但是,如果 A、B 和 C 的容器宽度不一致,一些浏览器会将 A 和 C 的宽度四舍五入,而另一些则向上舍入(分别使 C 长 1px 和短 1px)。
注意 C
右边的额外像素

请注意 C 右侧的空间变窄了一个像素。

我不在乎我需要多少嵌套 div,但我在这上面花费了太多时间!如果有人已经有了解决此问题的万无一失的解决方案,请分享!
注意事项:
- A、B 和 C 的父级不能 overflow hidden 。
- A、B 和 C 不能重叠(它们具有半透明的 png)
这是我的起点: JSFIDDLE
最佳答案
这里有两种工作方式,都带有警告(警告,都需要包装器):
HTML
<section class="wrapper">
<div class="column" id="a"></div>
<div class="column" id="b"></div>
<div class="column" id="c"></div>
</section>
基础 CSS
.column {
height: 3em;
}
#a {
background-color: red;
}
#b {
background-color: green;
}
#c {
background-color: blue;
}
#b {
width: 50px;
}
CSS3 方法:
.wrapper {
display:box;
box-orient:horizontal;
box-align:stretch;
}
#a, #b {
box-flex:1.0;
}
警告:仅在 Firefox 和 Webkit (Chrome/Safari) 中支持(到目前为止),两者都需要前缀规则。以上就是总有一天会发生的事情。
这是一个带前缀的演示:http://jsfiddle.net/crazytonyi/cBVTE/
表格显示方法
.wrapper {
display: table;
width: 100%;
table-layout: fixed;
}
.column {
display: table-cell;
}
警告:IE 直到 7 或 8 才开始支持这种显示类型。另一方面,担心旧版 IE 的用户就像担心仍然关闭 cookie 和 javascript 的人一样。他们要么 catch ,要么习惯于分页。结束迎合!
这是一个使用上面的演示:http://jsfiddle.net/crazytonyi/kM46h/
在这两种情况下,都不需要 float 或定位,只需要对旧版浏览器竖中指即可。多大取决于您选择的方法。
关于仅 CSS : How can I center fixed width div between two divs that fill the remaining space?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10593405/