使用 Bootstrap ,我创建了带有 button 和 input type='file' 的 input-group。
除 IE9 外,它在任何地方都运行良好。在 IE9 上,浏览按钮从右侧被裁剪。
演示: http://jsbin.com/alESiBo/6/edit
代码:
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-default" type="button">
<i class="icon-upload-alt"></i> Upload
</button>
</span>
<input id="fileField" class="form-control" name="fileField" type="file" />
</div>
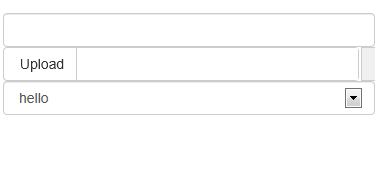
输出:
IE 9.0.8112.16421

Chrome 31.0.1650.63 m

带快照的 IE 版本:

最佳答案
您看到的(灰色部分)是 IE9 中文件上传的“浏览..”部分。这就是 bootstrap css 的“原样”。正如其他答案所显示的那样,如果您不喜欢这个,是的,只需要看看自己制作。
将此添加到您的 head 标签中以防止进一步的不匹配......
<meta http-equiv='X-UA-Compatible' content='IE=edge'/>
最常见的是将此控件设置为隐藏(我同意它总是看起来很糟糕且不一致)并从您自己的假按钮“触发”它。
许多来自其他答案的很棒的链接。
关于css - 带有输入组的浏览按钮在 IE9 上被裁剪,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21214821/