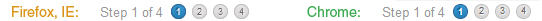
由于某些原因,Firefox 和 Chrome 在使用文本阴影时呈现不同的行高。
CSS:
#tracker {
width:200px;
color:#999;
font:normal 12px Verdana,sans-serif;/* Swapped out Arial with Verdana */
}
#tracker ol {
float: right;
margin: 0;
padding: 0;
white-space: nowrap;
list-style: none;
}
#tracker li {
float: left;
margin: 0 0 0 6px;
padding: 0;
height: 13px;
width: 13px;
color: #666;
background-color: #ccc;
border: 1px solid #c0c0c0;
border-radius: 9px;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
text-align: center;
line-height: 13px;
font-size: 9px;
text-shadow: 1px 1px 1px #fff;
overflow: hidden;
}
#tracker li.current {
color: #fff;
text-shadow: -1px -1px 1px #033e69;
font-weight: bold;
background-color: #13699e;
border: 1px solid #369;
}
#tracker li span{display:none;}
#step1:before{content:"1"}
#step2:before{content:"2"}
#step3:before{content:"3"}
#step4:before{content:"4"}
HTML:
<div id="tracker">
<span class="steps">Steps <span id="current-step">1</span> of 4</span>
<ol>
<li id="step1" class="current"><span>Sender</span></li>
<li id="step2" class="future"><span>Recipient</span></li>
<li id="step3" class="future"><span>Delivery info</span></li>
<li id="step4" class="future"><span>Line items</span></li>
</ol>
</div>
当文本阴影位于文本下方(正数)时,它会将文本向上压。

无论阴影在哪里渲染,文本不应该是一样的吗? (如FF和IE中所示?)
我发现的唯一解决方法是在阴影低于(使用正数)时增加行高(从 13px 到 15px),但是对于非 webkit 浏览器(Firefox 和 IE)它会搞砸.
Demo of the problem ...有什么想法吗?
更新: 我想通了并更新了我的代码。这是一个字体问题。我正在使用 Arial,但当我将其更改为 Verdana 时,问题就解决了。很奇怪!
最佳答案
以文本相关单位指定行高将提供跨渲染引擎的一致行为。
简单计算容器高度与文本高度的关系:
13 / 9 = 1.444~
...并将其应用于 CSS 中的相关规则:
#tracker li {
line-height: 1.444;
}
关于google-chrome - 使用文本阴影时 Firefox 和 Chrome 中的行高不同,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10665541/