好吧,我有一个关于 bootstrap-3 词缀脚本的奇怪问题。您可以在这个 fiddle 中看到问题。请水平最大化结果框并向下滚动以便触发词缀。如您所见,导航栏在右侧增加,我真的看不出有任何原因会产生这种效果。我通过addng暂时解决了问题
.container
{
padding-left: 0px;
padding-right: 0px;
}
到CSS。但是,如您所见,它不是很漂亮,我不想删除这些填充。或者,我可以设置静态宽度,例如
width: 1140px;
在 #nav.affix 中。但这不是很敏感......我真的尝试了很多方法,但无法获得令人满意的结果。您知道是什么原因造成的吗?
编辑
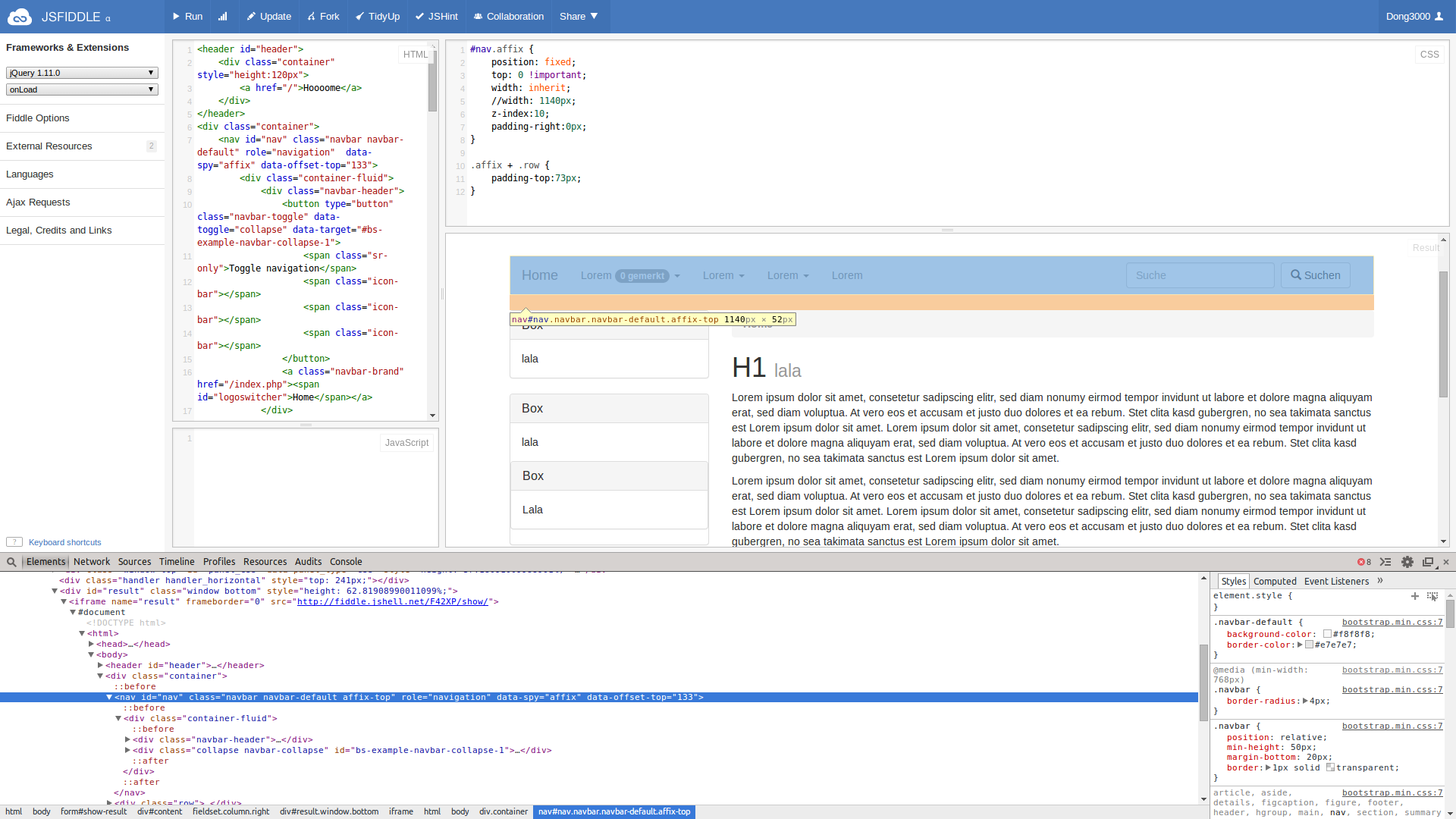
好的,Chrome 的调试器为我提供了更多信息:在词缀被触发之前,nav 元素获得了类“affix-top”等(来自 chrome-debugger 的抽象,不是 html 源!):
<nav id="nav" class="navbar navbar-default affix-top" role="navigation" data-spy="affix" data-offset-top="133" style="background-color: yellow">
奇怪的是,affix-top 并没有在 HTML 代码中声明。尽管如此,#nav.nav.navbar.navbar-default-affix-top 的大小如下:1140px x 52px。

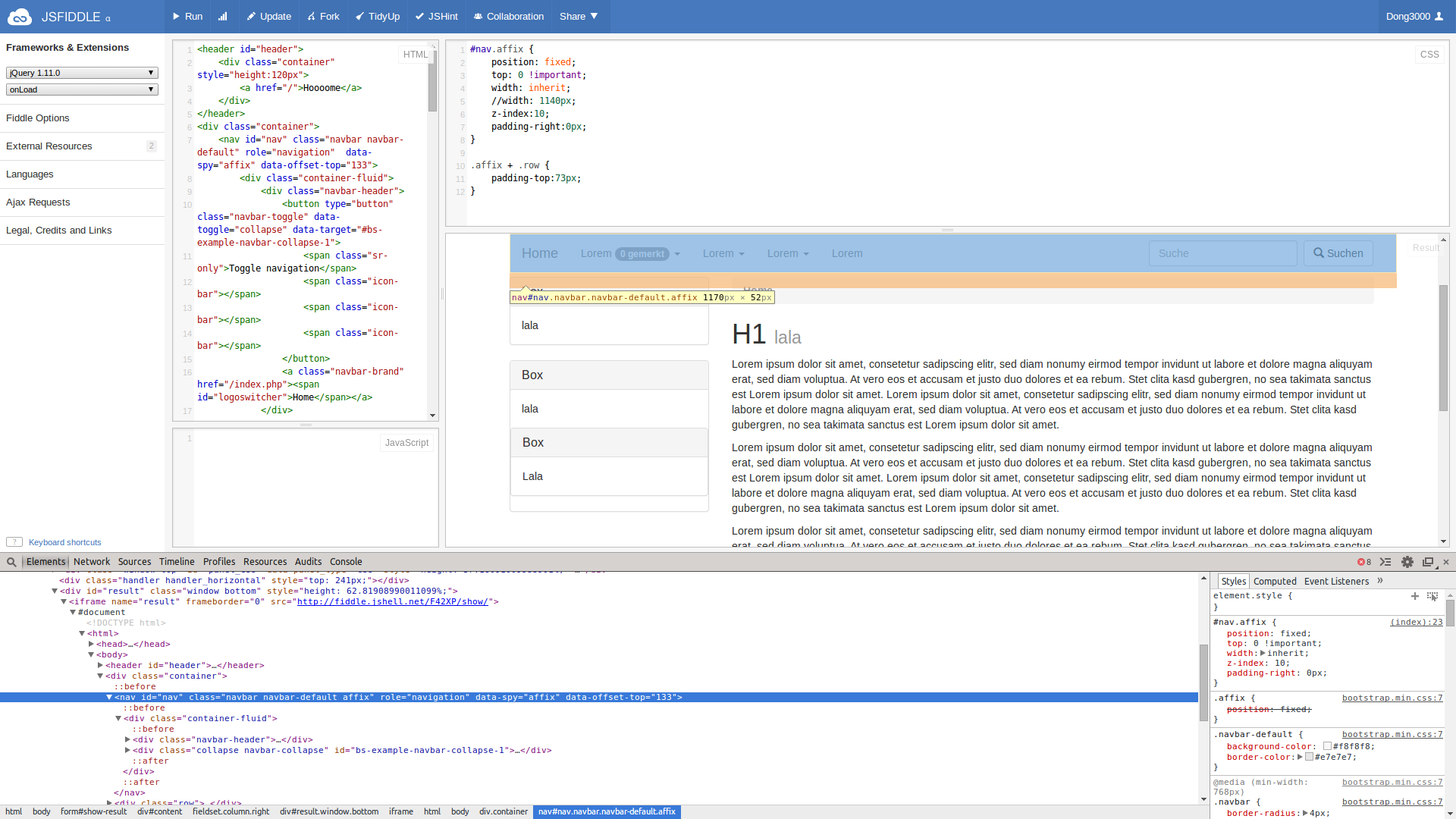
在触发滚动和词缀后,“词缀顶部”类变为“词缀”,“词缀”的大小如下:1170px x 52px。

这些是 30px,导航栏向右增长。但是我怎么能阻止它呢?最重要的是,我在任何 csv 文件中都找不到类 affix-top...
最佳答案
你无法解决这个问题。问题是 position: fixed;。浏览器将在没有 left 或 right 属性的情况下呈现导航栏。
你只能通过三件事来解决问题:
<强>1。使用绝对定位。
使用 position: absolute; 并在使用 jQuery 滚动时更改 top 值。缺点:为此你需要一个 Javascript 部分。
<强>2。设置左/右
设置一个left: ?px; 或 right: ?px
<强>3。定义一个特殊的宽度
为每个媒体查询设置一个 min-width: ?px; 和/或 max-width: ?px;
关于css - 推特 Bootstrap 3 : Navbar changes width when affix fires,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23870330/