我正在尝试使用 Bootstrap tagsinput在模态中包含的表单中 像这样
...
<div class="form-group">
<label for="myTagLabel">Tags:</label>
<input class="form-control" id="myTag" type="text" data-role="tagsinput">
</div>
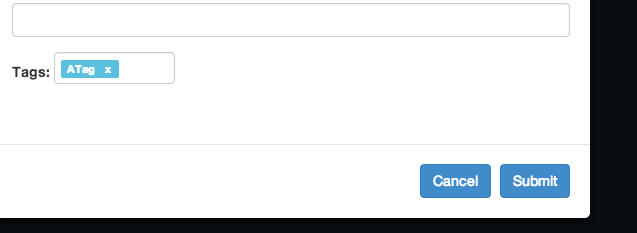
正如您在上图中所见,我不明白为什么输入没有包含表单的宽度。
更新 这个http://www.bootply.com/f43d1A0YxK重现问题

最佳答案
您看到此行为的原因是因为 bootstrap-tagsinput 实际上隐藏了原始的 input 元素,并在其位置添加了一个 div .您看到一个 div 元素的样式看起来像一个 Bootstrap 输入元素。因此任何影响原始输入的 CSS 都不会产生任何变化。
你要改变的是.bootstrap-tagsinput类:
.bootstrap-tagsinput {
width: 100% !important;
}
关于css - Bootstrap 标签输入宽度,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25295620/