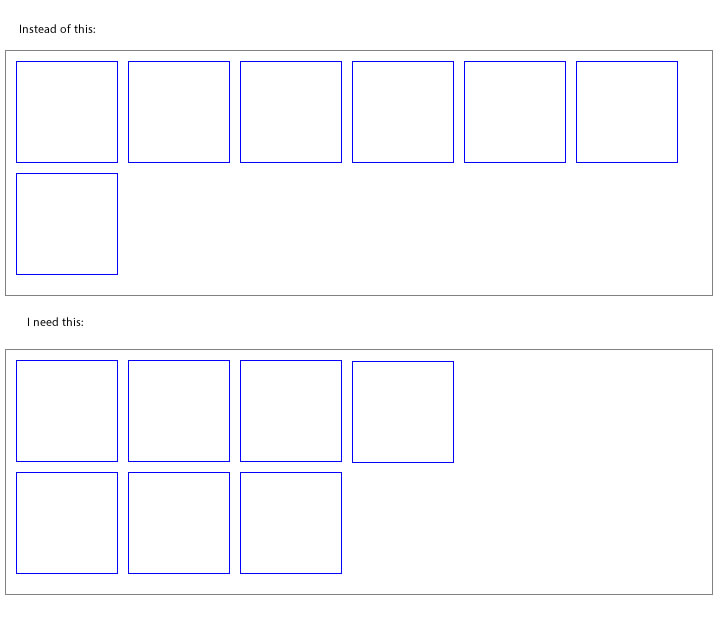
我有动态内容和响应式布局,因此元素数量和可用宽度会有所不同。有时 div 中的元素需要换行到第二个“行”。
使用 flexbox(或任何其他 CSS 方法)可以使每一行的元素数相等吗?
<div class="cont">
<div class="elem"></div>
<div class="elem"></div>
<div class="elem"></div>
<div class="elem"></div>
<div class="elem"></div>
<div class="elem"></div>
<div class="elem"></div>
</div>
.cont {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
border: 1px solid grey;
margin: auto;
width: 60%;
padding: 10px;
}
.elem {
height: 100px;
width: 100px;
border: 1px solid blue;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
margin-right: 10px;
margin-bottom: 10px;
}
http://codepen.io/anon/pen/qEQzqY


最佳答案
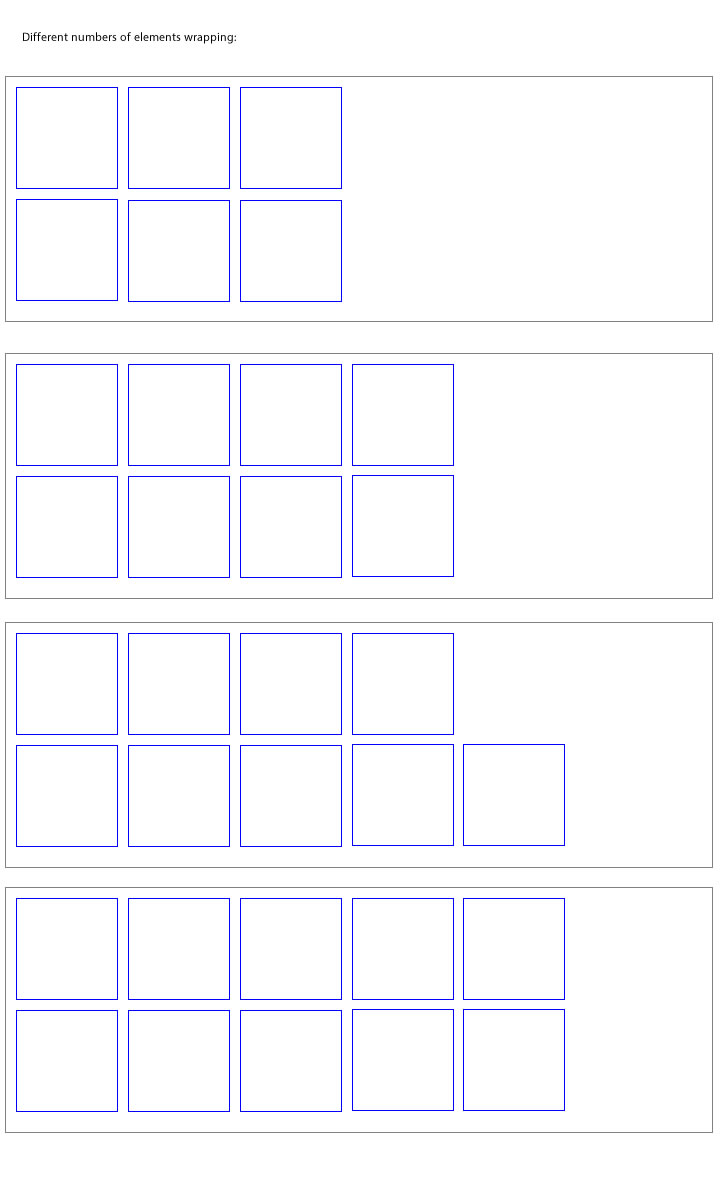
如果元素的数量在合理范围内,使用 quantity queries 为每个单独的案例编写 css 可能是可行的技术。
关于css - flexbox 每行元素数量相等?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29125444/