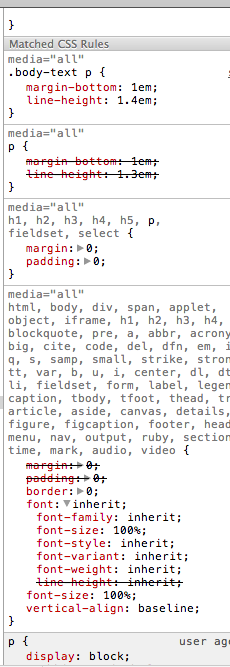
在 Chrome 的开发人员 Pane 中,我可以看到元素的这些 css 设置。

据我所知,每个 font-family 值都是继承。
如何找到字体系列的实际值?以及如何从继承层次结构中追踪根字体系列值的定义?
最佳答案
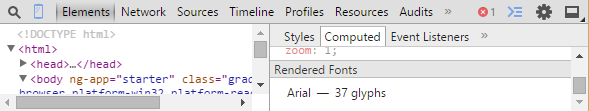
开发者工具 > 元素 > 计算 > 渲染字体
您附加到问题的图片显示了 Style 选项卡。如果切换到下一个选项卡,Computed,您可以检查 Rendered Fonts,它显示实际呈现的字体系列。

关于css - 字体系列是继承的。如何在 chrome 开发人员 Pane 中找出字体系列?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/17637453/