我的印象是 Safari、Chrome 和 Firefox 等浏览器中的用户代理样式表是浏览器内部的东西,不能直接修改(而是需要覆盖样式属性)。
由于包括 Mozilla 在内的各种网站,我还觉得 Webkit 和 Mozilla 的 box-sizing 属性的默认值为“content-box”。
我在一个在各种浏览器中查看的相当简单的虚拟页面上对此进行了测试。
我的问题是,在我们的生产应用程序的两个页面上,默认属性不同,我们无法弄清楚这是为什么。
我们在 Web Inspector 或控制台中看到一个“border-box”的 box-sizing 属性。它被分配给 CSS 选择器 input:not([type="image"]), textarea。
在另一页上没有提到 Web Inspector 或控制台中的 box-sizing 属性。
有谁知道是否有某种方法可以直接影响特定页面的用户代理样式表中的框大小定义?也许有一个图书馆可以做到这一点?我们在应用程序中使用 prototype.js 和 swfobject.js...
更新:如果我不清楚我的网络应用程序中的几乎每个页面以及我在 box-sizing 属性上测试过的每个“虚拟”页面都有默认的“content-箱”的值(value)。出于某种原因,我的 Web 应用程序中的一个特定页面在 Web 检查器中显示用户代理样式表(浏览器使用的样式表作为其默认值)已将该属性设置为“border-box”。我一辈子都弄不明白为什么会这样。我正在寻找任何可能导致 Firefox 更改该属性的默认值的东西。
最佳答案
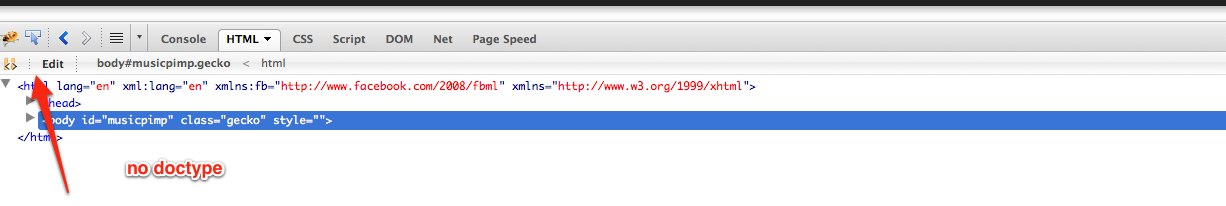
刚遇到同样的问题。在我的案例中发生的事情是有人在 <!doctype html> 上方放置了一段 Javascript 代码。 .结果,当我通过 firebug 检查 DOM 时,似乎该文档没有文档类型。

当我删除 JS 代码片段以使 doctype 声明位于文件的最顶部时,doctype 重新出现并修复了我看到的框大小问题(与您遇到的问题相同)。 参见:

希望这对您有所帮助。
关于user-agent - 是什么导致 "user agent stylesheet"使用 "border-box"而不是 "content-box"来调整盒子大小?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/7534222/