使用 Photoshop,我可以为具有两种不同颜色的元素放置两个不同的边框。有了它,我可以用我的元素制作许多动态阴影效果。即使使用 Photoshop 效果,我也可以使用投影和内阴影进行管理。
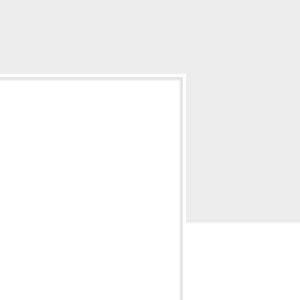
关于 Web 设计问题,如果我有如下图所示的设计,我如何使用 CSS 实现它?真的可以吗?

注意: 我给白色元素设置了两个边框:外边框是白色的,内边框是灰色的。它们共同营造出动感十足的外观,让人感觉像是镶嵌元素,而白色元素采用枕形压花设计。所以事情有点:
div.white{
border: 2px solid white;
border: 1px solid grey;
}
但是你知道这是一个双重声明,而且是无效的。那么如何在 CSS 中管理此类内容呢?
如果我输入 border-style: double 那么你知道我不能为单个 double 边框传递两种不同的颜色。
div.white{
border: double white grey;
}
此外,我还熟悉 LESS CSS 预处理器。因此,如果使用 CSS 预处理器可以实现这样的事情,请告诉我。
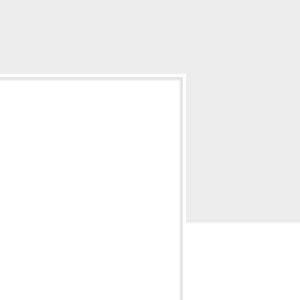
或者,您可以使用伪元素来这样做:) 伪元素解决方案的优点是您可以使用它来将内边框与实际边框隔开任意距离,背景将显示通过那个空间。标记:
body {
background-image: linear-gradient(180deg, #ccc 50%, #fff 50%);
background-repeat: no-repeat;
height: 100vh;
}
.double-border {
background-color: #ccc;
border: 4px solid #fff;
padding: 2em;
width: 16em;
height: 16em;
position: relative;
margin: 0 auto;
}
.double-border:before {
background: none;
border: 4px solid #fff;
content: "";
display: block;
position: absolute;
top: 4px;
left: 4px;
right: 4px;
bottom: 4px;
pointer-events: none;
}
<div class="double-border">
<!-- Content -->
</div>
如果您想要彼此连续的边框(它们之间没有空格),您可以使用多个 box-shadow 声明(以逗号分隔)来实现:
body {
background-image: linear-gradient(180deg, #ccc 50%, #fff 50%);
background-repeat: no-repeat;
height: 100vh;
}
.double-border {
background-color: #ccc;
border: 4px solid #fff;
box-shadow:
inset 0 0 0 4px #eee,
inset 0 0 0 8px #ddd,
inset 0 0 0 12px #ccc,
inset 0 0 0 16px #bbb,
inset 0 0 0 20px #aaa,
inset 0 0 0 20px #999,
inset 0 0 0 20px #888;
/* And so on and so forth, if you want border-ception */
margin: 0 auto;
padding: 3em;
width: 16em;
height: 16em;
position: relative;
}
<div class="double-border">
<!-- Content -->
</div>