我想更改 PrimeFaces 组件的大小。例如, <p:orderList> .它有一个名为 ui-orderlist-list 的类在 primefaces.css 中定义具有固定的 200x200 尺寸。无论我在 theme.css 中做什么,它被这个属性覆盖,我无法使内容成为 <p:orderList> 的一部分。更宽。
对于其他组件,我可能只想覆盖组件的一个实例,而不是全部。
谁能告诉我我该怎么做?
最佳答案
您需要考虑几件事情,其中一件或多件可能与您的具体情况相关
在 PrimeFaces one 之后加载你的 CSS
您需要确保您的 CSS 在 PrimeFaces 之后加载。您可以通过放置 <h:outputStylesheet> 来实现此目的在 <h:body> 中引用您的 CSS 文件而不是 <h:head> :
<h:head>
...
</h:head>
<h:body>
<h:outputStylesheet name="style.css" />
...
</h:body>
JSF 会自动将样式表重新定位到生成的 HTML 的末尾 <head>因此,这将确保样式表在 PrimeFaces 的默认样式之后加载。这样,您的 CSS 文件中与 PrimeFaces CSS 文件中完全相同的选择器将优先于 PrimeFaces 选择器。
您可能还会看到将其放入 <f:facet name="last"> 的建议的 <h:head>这是由 PrimeFaces 特定的 HeadRenderer 理解的, 但这是不必要的笨拙,当你有自己的 HeadRenderer 时会崩溃.
理解 CSS 特殊性
您还需要确保您的 CSS 选择器至少与特定元素上 PrimeFaces 的默认 CSS 选择器一样具体。你需要了解CSS Specificity和 Cascading and Inheritance rules .比如PrimeFaces默认声明一个样式如下
.ui-foo .ui-bar {
color: pink;
}
然后你声明它为
.ui-bar {
color: purple;
}
和带有 class="ui-bar" 的特定元素碰巧有一个父元素 class="ui-foo" ,那么 PrimeFaces 的那个仍然会获得优先权,因为这是最具体的匹配!
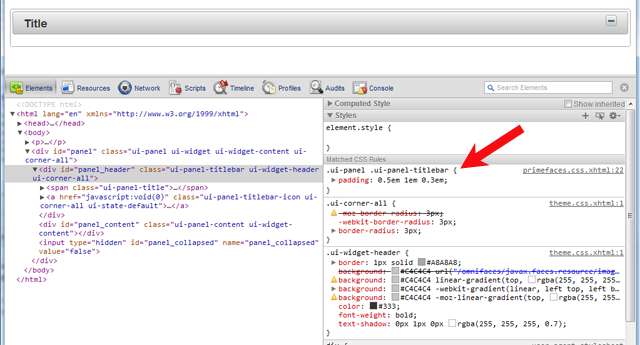
您可以使用网络浏览器开发人员工具来查找准确的 CSS 选择器。在网络浏览器 (IE9/Chrome/Firefox+Firebug) 中右键单击相关元素并选择Inspect Element 以查看它。

部分覆盖
如果您只需要为组件的特定实例而不是同一组件的所有实例覆盖样式,则添加自定义 styleClass然后 Hook 。这是使用/应用特异性的另一种情况。例如:
<p:dataTable styleClass="borderless">
.ui-datatable.borderless tbody,
.ui-datatable.borderless th
.ui-datatable.borderless td {
border-style: none;
}
如果组件不支持 styleClass并且你使用的是 jsf 2.2 或更高版本,你也可以使用 passtrough attributes并添加 pt:class并最终输出。
<p:clock pt:class="borderless" />
切勿使用 !important
如果您未能按顺序正确加载 CSS 文件或无法找到正确的 CSS 选择器,您可能会获取 !important解决方法。这是完全错误的。这是一个丑陋的解决方法,而不是真正的解决方案。从长远来看,它只会混淆你的风格规则和你自己。 !important应该仅用于覆盖 HTML 元素的 style 中硬编码的值来自 CSS 样式表文件的属性(这反过来也是一种不好的做法,但不幸的是,在某些极少数情况下是不可避免的)。
另见:
关于css - 如何使用自定义样式覆盖默认的 PrimeFaces CSS?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/8768317/