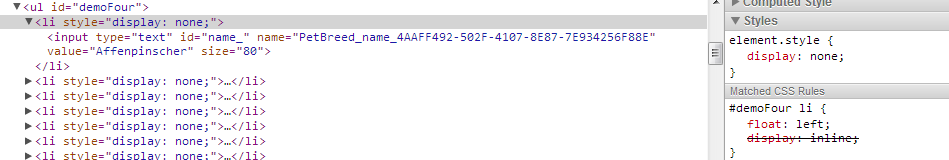
我有一个来自页面构建器的 HTML 页面,它将 style 属性直接注入(inject)元素。我发现它被认为是 element.style。
我想用 CSS 覆盖它。我可以匹配该元素,但它不会覆盖它。

如何使用 CSS 覆盖样式?
最佳答案
虽然它经常不受欢迎,但从技术上讲,您可以使用:
display: inline !important;
这通常不是好的做法,但在某些情况下可能是必要的。你应该做的是编辑你的代码,这样你就不会将样式应用于 <li>元素放在首位。
关于css - 使用 CSS 覆盖 element.style,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/14910608/