<分区>
例如,我有一些类.article,我想以 GridView 的形式查看这个类。所以我应用了这种风格:
.article{
width:100px;
height:100px;
background:#333;
float:left;
margin:5px;
}
该样式将使 .article 看起来平铺/网格。它在固定高度下工作正常。但是如果我想将高度设置为自动(根据其中的数据自动拉伸(stretch)),网格看起来很糟糕。

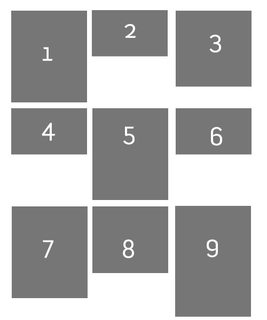
我想把 View 变成这样:
