我正在使用不同尺寸的图像创建一个 2 列 masonry 布局。图像可以是任意大小,只要它们具有最大公约数(根据 Masonry 插件的要求)。
为了使布局具有响应性,我将 masonry 元素的宽度转换为百分比(或者我可以使用 min-width 和 width 100%)。
更新:我注意到许多回答者将两列都设为 50% 作为解决方案。这行得通,但不是目标。图像必须保留其原始图像大小。它们可以收缩但保持相同的比例。
$(function () {
var container = $('#container');
// Convert .box width from pixels to percent
$('.box').find('img').each(function () {
var percent = ($(this).width()) / container.width() * 100 //convert to percent;
$(this).closest('.box').css('max-width', percent + '%');
});
// Trigger masonry
container.masonry({
itemSelector: '.box',
columnWidth: 1 //widths dividable by 1
});
});
jsfiffle: http://jsfiddle.net/AMLqg/278/
这似乎有效。当您调整窗口大小时,这些元素是流动的。但是,如果您以较小的窗口大小(小于 2 列宽度)加载脚本,则元素会折叠。即使窗口较小,我怎样才能使 masonry 元素对窗口负载保持响应?
更新:这里有更多信息以便更好地理解。无论窗口大小如何,我都试图保留 2 个响应列。列不能具有相同的宽度,因为图像具有不同的宽度。出于这个原因,我使用 columnWidth: 1 因为所有宽度都可以被 1 整除。
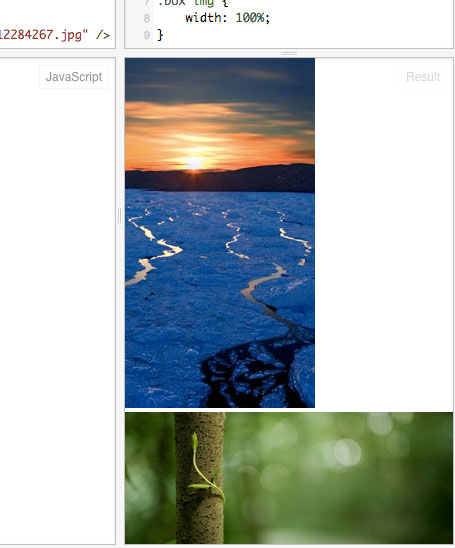
请参阅下面的图片以获取示例。
问题:当您在小窗口中打开页面时,元素会折叠。当您将窗口调整得更大时,元素会保持折叠状态,直到窗口宽度大于两个元素的宽度。

目标:我正在尝试保持加载时 2 个响应列中的元素,如下图所示。目前,如果加载时窗口很大并且您将其调整为更小,但当加载时窗口很小并且您将其变大时,它们会保持响应。

最佳答案
你可以尝试 overflow:hidden 在周围的盒子上。
关于javascript - 没有预定义宽度的响应式 Masonry 布局,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/26866708/