我正在使用 ui-select 库来实现“标记”功能。
我正在使用对象数组,其中每个对象都有 ID 和名称。它工作正常。
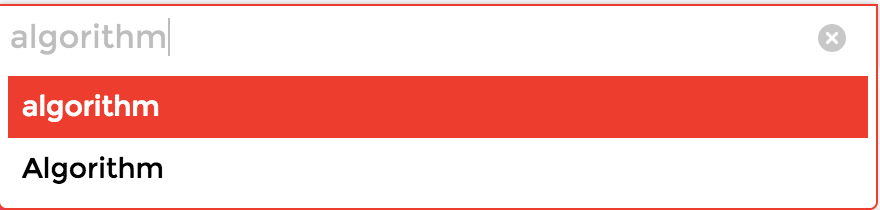
如果我输入不存在的标签,它会创建一个我想要的新标签,但我遇到的唯一问题是,如果用户输入已经存在的标签,它会同时显示新标签和现有标签。 ui-select 应仅在新标记尚不存在时才允许新标记。
如果我输入算法,那么它应该选择/显示现有的“算法”标签,而不是允许插入重复的标签。
我无法为此找到任何设置。同样的问题发生在他们的标记示例页面上 ui-select tagging example . 我想这不是那样的。那么这在 ui-select 中是可能的还是我应该在我的代码中处理它?有什么解决办法吗?
这是我的代码:
<ui-select multiple tagging="questionVm.addNewTag" theme="select2" ng-model="addQueVm.newQuestion.tags" class="mdl-select">
<ui-select-match placeholder="Enter tags">
<span ng-bind="$item.name"></span>
</ui-select-match>
<ui-select-choices repeat="tag in (questionVm.allTags | filter: $select.search)">
<span ng-bind="tag.name"></span>
</ui-select-choices>
</ui-select>
最佳答案
您将要更改您的标记函数以仅当标记不在您的不区分大小写的标记集中时返回一个值:
questionVm.addNewTag = function(tag){
// this could be done somewhere else for efficiency
var lowerCaseTags = questionVm.allTags.map(
function(obj){
return obj.name.toLowerCase()
}
);
// this keeps the new tag from being displayed unless it is really new
if(!(tag.toLowerCase() in lowerCaseTags)){
return {name: tag}
}
}
关于javascript - Angular UI-Select 为 "Tagging"对象添加重复标签,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/39934708/