我正在使用 usaLow.js map 构建 map 。在 map init 上,我调用了一个返回此数据的 json 方法:
[{latitude: "40.4258686",longitude: "-86.9080655"}]
我将这些数据添加到 map 的数据提供程序 (mapData) 中:
mapData.images = [];
for(var i = 0; i < resp.length; ++i){
mapData.images.push({
type: "circle",
color:"#FF0000",
latitude: parseFloat(resp[i].latitude),
longitude: parseFloat(resp[i].longitude)
});
}
map.validateData();
不使用世界地图时是否需要转换纬度/经度坐标?如果可以,该怎么做?
编辑:修复了 JSON 字符串拼写错误
最佳答案
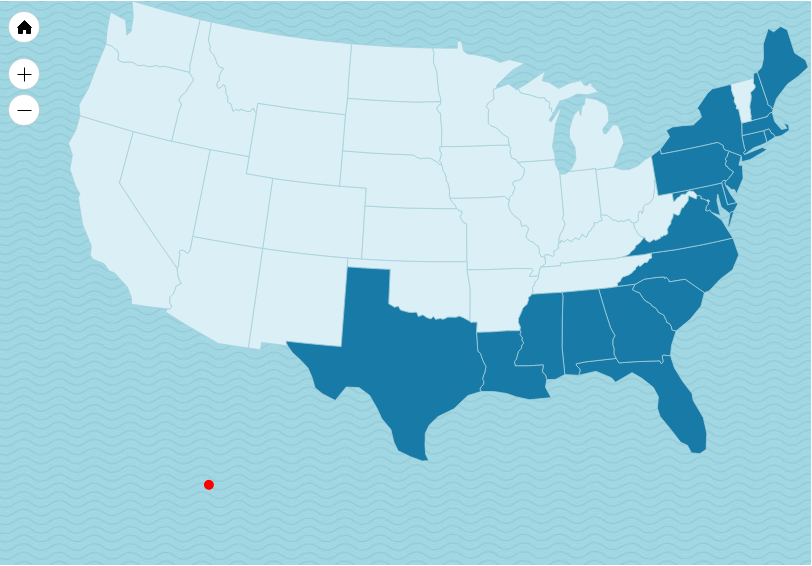
您似乎使用的是未校准的美国 map 。 (usaLow.js) 此 map 出于视觉目的而变形,因此与真实的纬度/经度坐标不兼容。
要解决这个问题,您需要使用其中一张 校准过的 map 。选项如下:
选项 1:usa2Low.js
它是针对美国大陆进行墨卡托校准的。标记应该绘制正常,除了阿拉斯加和夏威夷,该区域移位。
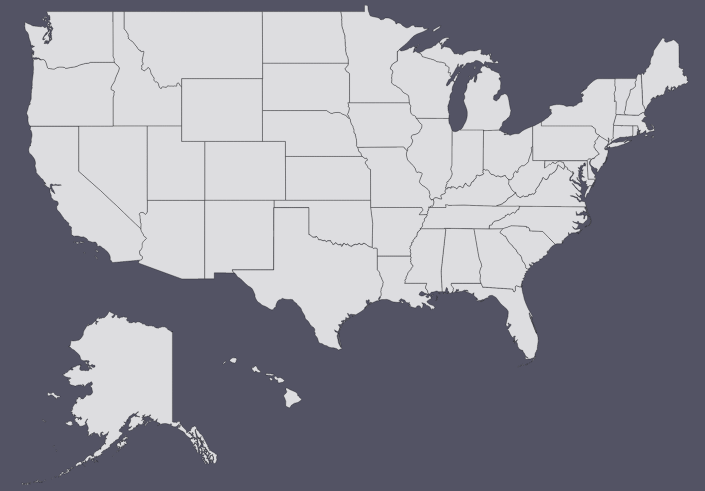
选项 2:usaMercatorLow.js
此 map 与坐标完全兼容,包括阿拉斯加和夏威夷。但是,它可能看起来不那么吸引人:
这两个 map 都与 JavaScript map 捆绑在一起。
关于javascript - amMap USA map 中的纬度/经度坐标不正确,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/33771766/