我正在通过更新元素的 innerHTML 加载一些 HTML 内容(在 api 调用后加载一些内容)。一切正常,除了一件事,它从加载的内容中删除了 id 属性。
组件代码:
content: string;
@ViewChild('div') divContainer: ElementRef;
constructor(private cd: ChangeDetectorRef) {
// actually hee loading content using some api call
setTimeout(() => {
this.content = "<a href='#' id='cafeteria' class='cafeteria'>Cafeteria</a>";
this.cd.detectChanges();
this.divContainer.nativeElement.querySelector('#cafeteria').addEventListener('click', (e) => {
e.preventDefault();
console.log('clicked');
});
}, 1000);
}
模板:
<div #div [innerHTML]="content"></div>
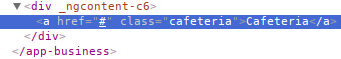
在 Chrome 控制台中检查时:
在上面的代码中,this.divContaainer.nativeElement.querySelector('#cafeteria') 返回 null,因为 id 丢失并且当我用 calss 选择器替换它时它的工作。
缺少 id 属性,但有 class 属性,有什么具体原因吗?
最佳答案
试试这个 http://plnkr.co/edit/JfG6qGdVEqbWxV6ax3BA?p=preview
使用 safeHtml 管道和 .sanitized.bypassSecurityTrustHtml
@Pipe({ name: 'safeHtml'})
export class SafeHtmlPipe implements PipeTransform {
constructor(private sanitized: DomSanitizer) {}
transform(value) {
return this.sanitized.bypassSecurityTrustHtml(value);
}
}
@Component({
selector: 'my-app',
template: `<div #div [innerHTML]="content | safeHtml"></div>1`,
})
关于javascript - Angular 4 innerHTML 属性删除 id 属性,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/48556861/