我已经为社交网络分析构建了一个力导向图。
我面临的问题是节点不断相互重叠,
如何防止力有向图中的节点重叠?
这是我的 code with dummy data
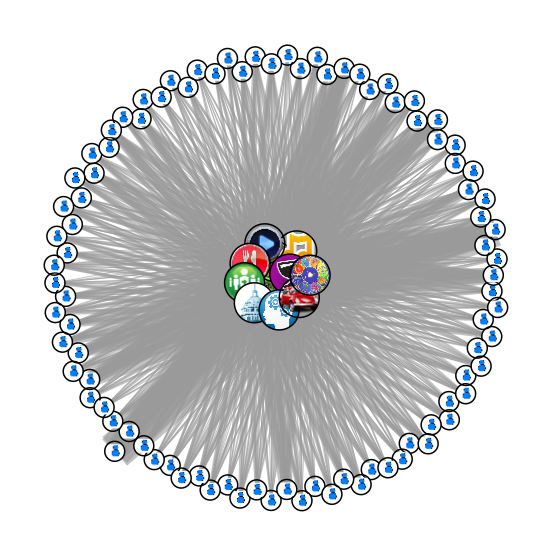
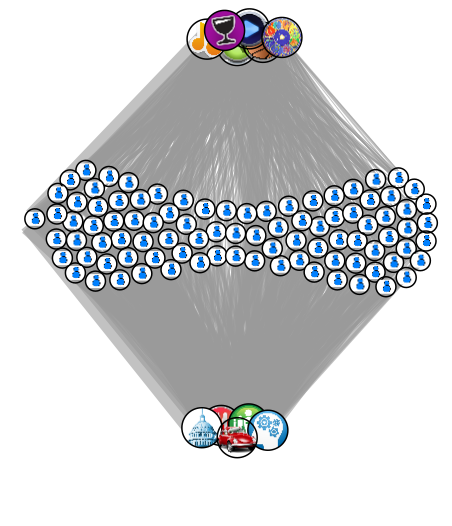
下面是我的力导向图的图像


如何删除这些节点的重叠?以及如何在链接之间至少保持一定距离,以便链接正确可见?
最佳答案
有两种方法可以避免 d3 force 布局中的重叠。
首先是调整force object的参数,其中最相关的是“charge”参数。具有负“电荷”值的节点将其他节点推开(相对于具有正值的节点将其他节点拉近),您可以增加电荷量以产生更大的插入力。
“费用”的默认值为 -30,因此您可以从那里进行调整,直到获得您想要的效果。没有简单的公式来确定您想要的值,因为它还取决于其他参数和图表中的链接数量。
如果出于任何原因调整电荷对您不起作用(例如,如果您希望节点彼此靠近聚集——而不是相互排斥——但仍然不重叠),那么你可以手动检查对于重叠节点,如 this Mike Bostock example Josh 在评论中建议。
关于javascript - 防止力向图中的节点重叠,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23251590/