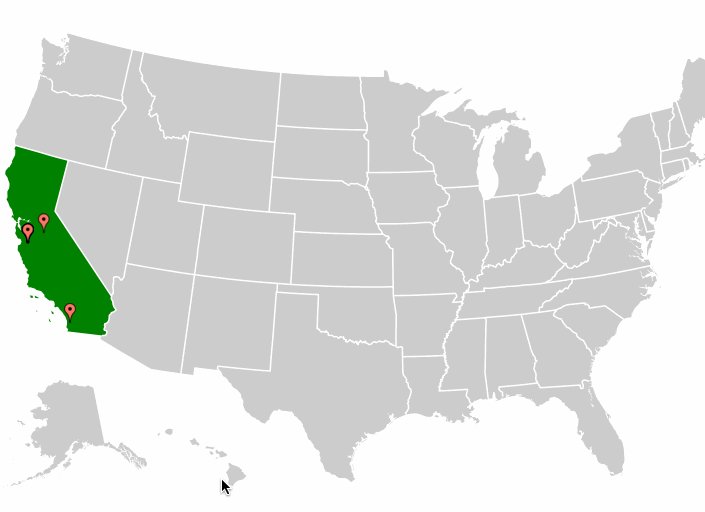
我按照以下示例创建了一个包含美国各州的 d3 map :
http://bl.ocks.org/mbostock/4699541
并在这个 SO 问题之后添加了标记:
Put markers to a map generated with topoJSON and d3.js
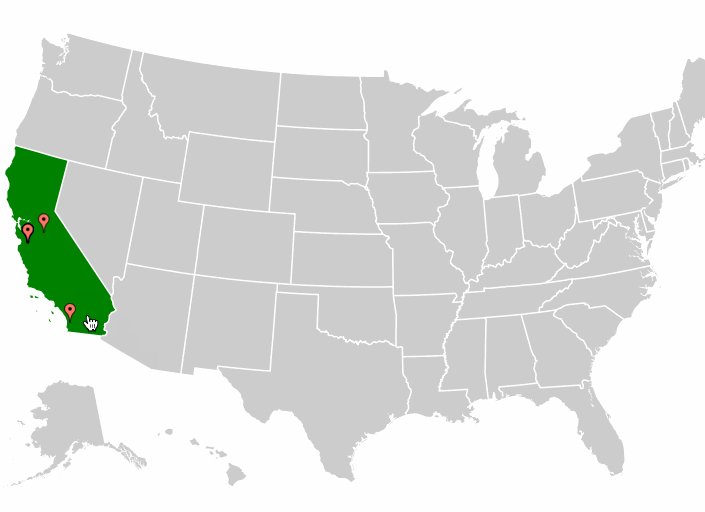
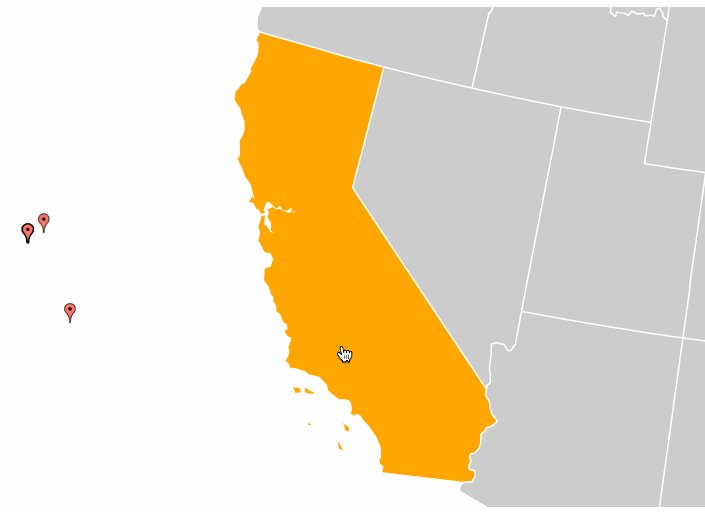
问题是在缩放时, map 标记留在原地。我认为我需要将它们转化为新的职位,但不确定如何实现。
var width = 900,
height = 500,
active = d3.select(null);
var projection = d3.geo.albersUsa()
.scale(1000)
.translate([width / 2, height / 2]);
var path = d3.geo.path()
.projection(projection);
var svg = d3.select(".rebates").append("svg")
.attr("width", width)
.attr("height", height);
svg.append("rect")
.attr("class", "background")
.attr("width", width)
.attr("height", height)
.on("click", reset);
var g = svg.append("g")
.style("stroke-width", "1.5px");
d3.json("/files/d3-geo/us.json", function(error, us) {
if (error) { throw error; }
g.selectAll("path")
.data(topojson.feature(us, us.objects.states).features)
.enter().append("path")
.attr("d", path)
.attr("class", function(item) {
return window.US_STATES[item.id].water_authorities > 0 ? 'avail' : 'unavail';
})
.on("click", clicked);
g.append("path")
.datum(topojson.mesh(us, us.objects.states, function(a, b) { return a !== b; }))
.attr("class", "mesh")
.attr("d", path);
});
d3.json('/files/coordinates.json', function(error, coords) {
if (error) { throw error; }
svg.selectAll(".mark")
.data(coords)
.enter()
.append("image")
.attr('class','mark')
.attr('width', 20)
.attr('height', 20)
.attr("xlink:href",'assets/gmap_red.png')
.attr("transform", function(d) {
return "translate(" + projection([d[1],d[0]]) + ")";
});
});
function clicked(d) {
if (active.node() === this) { return reset(); }
if (window.US_STATES[d.id].water_authorities === 0) { return; }
active.classed("active", false);
active = d3.select(this).classed("active", true);
var bounds = path.bounds(d),
dx = bounds[1][0] - bounds[0][0],
dy = bounds[1][1] - bounds[0][1],
x = (bounds[0][0] + bounds[1][0]) / 2,
y = (bounds[0][1] + bounds[1][1]) / 2,
scale = .9 / Math.max(dx / width, dy / height),
translate = [width / 2 - scale * x, height / 2 - scale * y];
g.transition()
.duration(750)
.style("stroke-width", 1.5 / scale + "px")
.attr("transform", "translate(" + translate + ")scale(" + scale + ")");
}
function reset() {
active.classed("active", false);
active = d3.select(null);
rebatesTable.clear().draw();
g.transition()
.duration(750)
.style("stroke-width", "1.5px")
.attr("transform", "");
}
最佳答案
第一步
添加组中而不是 svg 中的所有点。 这将确保标记点与主要组一起平移。
g.selectAll(".mark")//adding mark in the group
.data(marks)
.enter()
.append("image")
.attr('class', 'mark')
.attr('width', 20)
.attr('height', 20)
.attr("xlink:href", 'https://cdn3.iconfinder.com/data/icons/softwaredemo/PNG/24x24/DrawingPin1_Blue.png')
.attr("transform", function(d) {
return "translate(" + projection([d.long, d.lat]) + ")";
});
第二步
否定主组的缩放效应。否则标记会放大。
g.selectAll(".mark")
.transition()
.duration(750)
.attr("transform", function(d) {
var t = d3.transform(d3.select(this).attr("transform")).translate;//maintain aold marker translate
return "translate(" + t[0] +","+ t[1] + ")scale("+1/scale+")";//inverse the scale of parent
});
第三步
缩小时使标记缩放回 1。
g.selectAll(".mark")
.attr("transform", function(d) {
var t = d3.transform(d3.select(this).attr("transform")).translate;
console.log(t)
return "translate(" + t[0] +","+ t[1] + ")scale("+1+")";
});
工作代码 here
希望这对您有所帮助!
关于javascript - d3 带有标记的美国州 map ,缩放转换问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34323318/