为什么 JS 变量在 JetBrains WebStorm 2016 中有不同颜色? express、path、favicon...变量之间没有显着差异:我在代码中都使用了它们。
这些颜色是否意味着什么,这是 WebStorm 的正常行为吗?如果不是 - 如何更改它们?
最佳答案
这些成员字段的颜色不同,因为它们是不同的类型。
紫色字段是对象变量,浅橙色字段是函数变量。
IntelliJ(或 WebStorm)已通过检查目标 JavaScript 文件的导出字段来确定这一点。
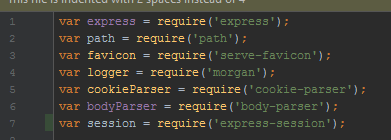
请看下面的截图:
关于JetBrains WebStorm 中的 JavaScript 变量颜色,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41580773/