我使用 jQuery DataTables 成功地将 HTML 表格从 Web 应用程序导出到 Excel。但是,一个特定的列具有包含换行符和制表符的值。通过将新行 (\n) 和制表符 (\t) 替换为 <br>,我设法在 HTML 表格上正确显示数据。和 (x5) 分别。
问题是在导出到 excel 时,我需要重新插入换行符,但将所有值保留在一个单元格中。
这是我的 jquery 代码:
$('#papercliptable').dataTable({
"sDom": 'T<"clear">lfrtip',
"tableTools": {
"aButtons": [{
"sExtends": "xls",
"sButtonText": "Excel",
"fnCellRender": function (sValue, iColumn, nTr, iDataIndex) {
console.log("sValue = " + sValue);
console.log("iColumn = " + iColumn);
return sValue.replace(/<br\s*\/?>/ig, "\r\n");
},
"sNewLine": "\r\n"
}, {
"sExtends": "print",
"sMessage": "Metrics"
}]
}
});
来源:post
它似乎对我不起作用。所有值都转到单个单元格,但不包含换行符。
如有任何帮助,我们将不胜感激。 谢谢
尝试使用:
return sValue.replace(/<br\s*\/?>/ig, "\x0B");
产生以下内容

最佳答案
让我们举一个完整的例子。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.7/css/jquery.dataTables.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/tabletools/2.2.4/css/dataTables.tableTools.css">
<script type="text/javascript" language="javascript" src="https://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/1.10.7/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" language="javascript" src="https://cdn.datatables.net/tabletools/2.2.4/js/dataTables.tableTools.min.js"></script>
<script type="text/javascript" language="javascript" class="init">
$(document).ready(function() {
$('#papercliptable').DataTable( {
dom: 'T<"clear">lfrtip',
tableTools: {
"sSwfPath": "/copy_csv_xls_pdf.swf",
"aButtons": [{
"sExtends": "xls",
"sFileName": "test.csv",
"fnCellRender": function (sValue, iColumn, nTr, iDataIndex) {
console.log("sValue = " + sValue);
console.log("iColumn = " + iColumn);
re = /<br\s*\/?>/i;
if (re.test(sValue)) {
return '"' + sValue.replace(/<br\s*\/?>/ig, "\n") + '"';
} else {
return sValue;
}
}
}]
}
});
});
</script>
</head>
<body>
<table id="papercliptable">
<thead>
<tr>
<th>A</th>
<th>B</th>
<th>C</th>
<th>D</th>
</tr>
</thead>
<tbody>
<tr>
<td>12345</td>
<td>Value1</td>
<td>Value2</td>
<td>This<br/>is<br/>a<br/>test.</td>
</tr>
</tbody>
</table>
</body>
</html>
请注意,您必须在自己的域中拥有 copy_csv_xls_pdf.swf。您可以从以下网址下载:https://cdn.datatables.net/tabletools/2.2.4/
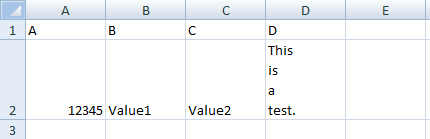
这对我有用并产生:
CSV:
A B C D
12345 Value1 Value2 "This
is
a
test."
请注意,列之间的空格是水平制表符 "\t" 0x09。
Excel:

请注意,如果通过 File - Open 打开 *.csv,这是 Excel 中的结果。文本导入向导无法以正确的方式处理单元格内的换行符。
关于javascript - 将带有换行符的值导出到 Excel 中的单个单元格中。 jQuery 数据表,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29601893/