我正在编写自定义滚动条并捕捉 mousewheel 事件。我正在使用它来调整我想要滚动的元素的 scrollTop。
向下滚动的像素数量是否有标准,还是因系统而异?
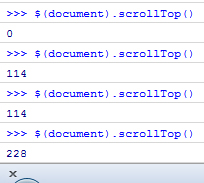
我在最新版本的 Firefox 中显示 114px:

最佳答案
许多鼠标驱动程序允许您设置鼠标滚轮滚动的距离,因此没有标准距离。我会尝试你的代码一段时间,然后选择一个距离,让你不会整天滚动,但不会在每次滚动时跳一英里。你需要“感觉”出来。找 friend 反馈一下,这种东西多点手还是有帮助的。
关于javascript - 使用鼠标滚轮向下事件在网站上滚动了多少像素?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/7763326/