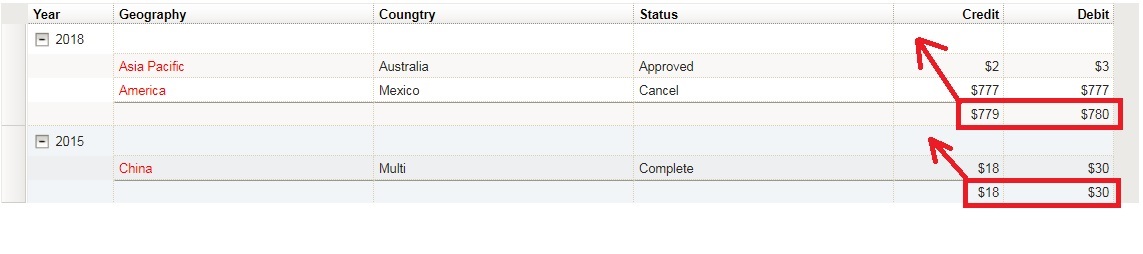
我有一个简单的 dojo treeGrid,它仅按第一列分类。但是如何让它也按秒分类/折叠呢?请注意,treeGrid 在每个类别中都显示了总计。另外,有没有办法将总计移动到类别级别而不是底部?
var layout = [
{ cells: [
[ {field: "year", name: "Year"},
{field: "childItems",
children: [ { field: "unid", name: "unid", hidden: true},
{ field: "geography", name: "Geography"},
{ field: "country", name: "Coungtry"},
{ field: "status", name: "Status"},
{ field: "credit", name: "Credit"},
{ field: "debit", name: "Debit"}
],
aggregate: "sum"
}
]] } ]
var jsonStore = new dojo.data.ItemFileWriteStore({ url: <...............>});
var grid = new dojox.grid.TreeGrid({
structure: layout,
store: jsonStore,
query: {type: 'year'},
queryOptions: {deep: true},
rowSelector: true,
openAtLevels: [false],
autoWidth: true,
autoHeight: true
},
dojo.byId("treeGrid"));
grid.startup();
dojo.connect(window, "onresize", grid, "resize");
示例 JSON 存储:
{
"identifier": "id",
"label": "name",
"items": [
{
"id": "2018",
"type": "year",
"year": "2018",
"childItems": [
{
"id": "id0",
"geography": "Asia Pacific",
"country": "Australia",
"programname": "Program 1",
"totalPlanned": 0,
"totalForecasted": 0
},
{
.....
}
]
},
{
.....
}
]
}
最佳答案
您可以在 here 中找到完整的示例:
现在,让我试着解释一下:
数据
首先要支持网格中的多个级别,您的数据必须采用相同的格式。对于具有 n 级的树,您需要在数据本身中进行 n-1 级分组。 例如,下面的 JSON 对象有 2 个级别的分组(年、地理)以支持具有 3 个级别(根、父和子)的树。
{
"identifier":"id",
"label":"name",
"items":[
{
"id":"2018",
"type":"year",
"year":"2018",
"geography":[
{
"id":"id1",
"geography":"Asia Pacific",
"childItems":[
{
"id":"ci1",
"country":"Australia",
"programname":"Program 1",
"credit":100,
"debit":50
}
]
}
]
}
]
}
布局
要渲染具有 n 级的树,您必须确保正确配置树的布局,并使用与数据相同的嵌套。要支持来自上述 JSON 对象的数据结构,您需要将布局设置为:
[
{
cells:
[
[
{ field:"year", name:"Year" },
{
field:"geography",
children:
[
{ field:"geography", name:"Geography" },
{
field:"childItems",
children:[
{ field:"unid", name:"unid", hidden:true },
{ field:"country", name:"Country" },
{ field:"programname", name:"Program" },
{ field:"credit", name:"Credit" },
{ field:"debit", name:"Debit" }
],
aggregate:"sum",
},
]
}
]
]
}
]
您可以看到,对于每个子级别,您必须添加一个组(我想这样调用它)字段并将该组中的第一个字段设置为您的实际组字段。
我希望这个例子能消除您的疑虑。 PS:在 jsfiddle 版本中,我使用格式化程序只是为了隐藏字符串字段的聚合值。
关于javascript - 如何让 dojo treeGrid 按两列分类?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/51626233/