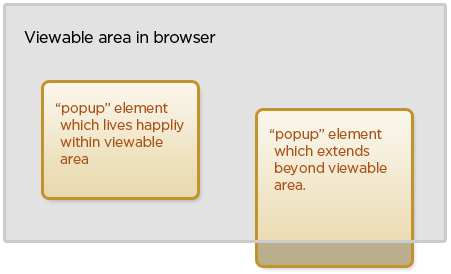
我有一个脚本可以将“弹出”元素插入到 DOM 中。它在单击事件时设置它们的 top 和 left css 属性相对于鼠标坐标。除了这些“弹出”元素的高度是可变的并且其中一些超出浏览器窗口的可视区域之外,它工作得很好。我想避免这种情况。

这是我目前所拥有的
<script type="text/javascript">
$(function () {
$("area").click(function (e) {
e.preventDefault();
var offset = $(this).offset();
var relativeX = e.pageX - offset.left;
var relativeY = e.pageY - offset.top;
// 'responseText' is the "popup" HTML fragment
$.get($(this).attr("href"), function (responseText) {
$(responseText).css({
top: relativeY,
left: relativeX
}).appendTo("#territories");
// Need to be able to determine
// viewable area width and height
// so that I can check if the "popup"
// extends beyond.
$(".popup .close").click(function () {
$(this).closest(".popup").remove();
});
});
});
});
</script>
最佳答案
您可以将窗口宽度/高度与窗口的 scrollTop、scrollLeft 等进行比较。
这里有一些方法供大家引用:
$(window).width()
$(window).height()
$(window).scrollTop()
$(window).scrollLeft()
$(window).scrollWidth()
$(window).scrollHeight()
查看有关这些方法的 jQuery 文档。根据您想要的行为,您需要将弹出窗口的宽度和位置与窗口的当前可见区域进行比较,该区域由滚动尺寸决定。
关于javascript - 如何强制定位元素停留在浏览器可见区域内?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/3017181/